



Challenges
The development of Voxel Online was a collaborative effort that required aligning technical, pedagogical, and design teams to overcome challenges such as integration with the school’s existing systems and adapting the platform to a specific target audience.

Integration with Voxel School’s Structure
Voxel Online needed to integrate with the school’s academic and information management systems. This required thorough internal research in coordination with the institution’s technical teams.

Scalability
The platform had to support a large number of simultaneous users, which demanded a stable infrastructure and the design of a robust, scalable architecture.

Continuous Feedback
Gathering ongoing feedback from students and instructors was essential to continuously improve the platform. We used a wide range of tools to identify usage patterns and potential friction points.

Quality, Internationalization and Personalization
Ensuring Voxel School’s standards while adapting them to a Latin American audience required adjusting content and structures to meet the users’ cultural expectations.
Problem Statement
Students want to benefit from the flexibility of online learning, but they also seek the trust, closeness, and quality found in the in-person model they’re familiar with.
Phase One: MVP
Research
In the initial phase, we conducted interviews with hybrid-learning students at Voxel School to identify their needs and the limitations of the current model. We also held meetings with the school’s technical and administrative teams to analyze internal processes and plan improvements for back-office management. In addition, we consulted teachers and subject-matter experts to define pedagogical and instructional design requirements.
The stakeholders explored alternatives such as Moodle and other existing e-learning platforms. However, the technical and operational analysis concluded that these solutions lacked the necessary independence and limited the project's potential for customization and future scalability.
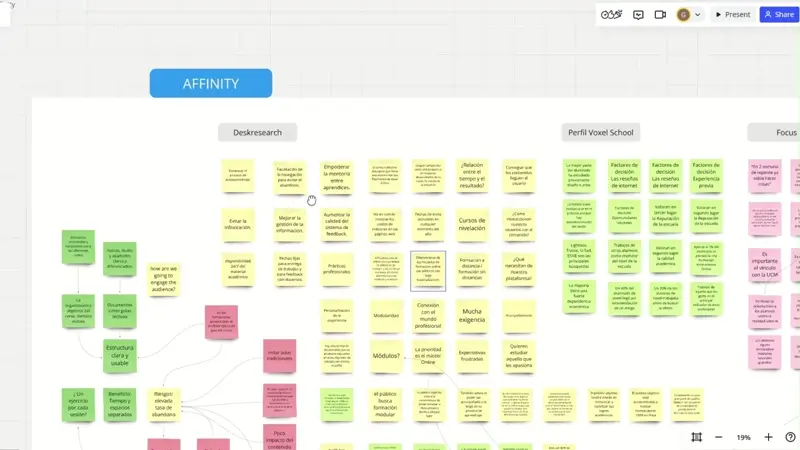
Techniques
- Interviews and surveys: Conducted with students and faculty to better understand expectations and concerns.
- User Journey Mapping: Visual maps representing key user interactions with the school and outlining student flows.
- Benchmarking: Comparative analysis with other e-learning platforms to identify best practices and areas for differentiation.
- Ethnographic studies: Observations of both in-person and virtual classroom dynamics to gain deeper user context.

Insights
During the research phase, we identified critical patterns that shaped student expectations and priorities, while also gaining deeper understanding of the school’s internal workflows and academic standards. These insights informed key design decisions and guided the platform’s evolution toward a more tailored and effective experience.
- Online convenience vs. in-person trust: Students value the flexibility of online learning but seek the trust and connection of in-person education.
- The teacher as a guide and role model: Instructors remain essential, not only for their knowledge but also for their influence on students’ mindset and career development.
- Quick results: Students want to see rapid progress, especially in their portfolios, to stay motivated and avoid frustration.
- 360º model or Voxel Ecosystem: Students are looking for industry integration that broadens their educational and professional horizons.
- Career opportunities: Students aim to improve their job prospects, so training must be employment-oriented and aligned with industry demands.
- The value of self-learning: Searching for information online reinforces and deepens classroom content. Including references and links enhances the educational experience.
- Online learning as a skill: Flexibility and autonomy in online learning prepares students for a digital work environment.
- Communication with the institution: Open communication channels between students, teachers, and the school are essential for resolving doubts and facilitating feedback.
Phase One Goals
The first phase of the project focused on validating the viability of the online model through a hands-on, agile approach. The main priority was to develop a functional prototype that could go live and start collecting real user data from the first group of students—minimizing risks and optimizing resources.
The primary goals were as follows:
'Fail Fast' Methodology
Develop a lightweight, operational version of the platform to accelerate the project launch and collect data from real users.

Adapt to Voxel School's Infrastructure
Adjust existing processes and resources to ensure the online model integrated seamlessly with the current organization.

Automated E-commerce System
Create an online sales platform to automate the commercialization of courses, streamlining enrollment and payment management.

Minimize Costs and Optimize Resources
Implement accessible, flexible solutions that would allow for quick pivots based on user feedback and early results.

LMS Content Implementation
Ensure students had immediate access to learning materials provided by instructors to begin their training without delays.

Cross-Platform Design with 24/7 Access
Develop a platform accessible from any device, anytime and anywhere, in alignment with students’ schedules and flexibility needs.

Testing & Metrics
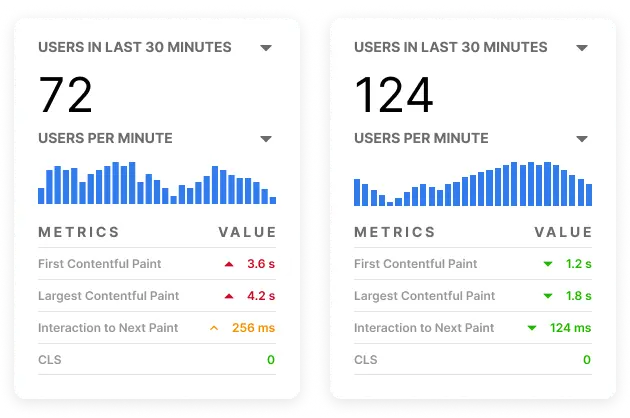
During the testing phase, we monitored various metrics that offered a clear view of the MVP’s performance and user satisfaction. To ensure the platform’s success, we conducted testing and analyzed key data points that allowed us to improve performance and enhance the learning experience. These insights helped us identify areas for improvement and optimize functionality and interaction with the content, adapting the platform to the real needs of students and instructors.
Platform Speed performance & Stability
An analysis of platform performance revealed several issues affecting navigation and course completion:
- Slow loading times and failures on main pages.
- Instability during peak traffic periods
Solution implemented: Migrated the LMS from WordPress to a custom environment, improving stability, loading times, and flexibility for developing new ad-hoc tools.
- Average session duration per user: from 18 min to 32 min (⬆️ 78%)
- Course completion rate: from 58% to 85% (⬆️ 47%)


Usage Contexts & Devices
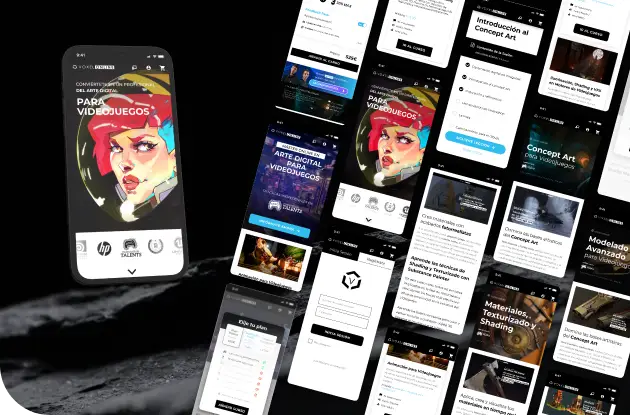
We initially developed the platform with a mobile-first approach to ensure flexible access across devices. However, usage data and student feedback showed that 84% preferred accessing the platform via desktop to better visualize course details.
Solution implemented: We redesigned the experience toward a desktop-first approach, optimizing layouts for large screens and improving access to key resources.
- Dropout rate reduction: -59.09%
- Course completion rate: from 58% to 85% (⬆️ 47%)
New Navigation & Search Patterns
Our analysis with Hotjar revealed that users approached content and product searches with a mindset that differed significantly from our initial assumptions. The original tagging system and information architecture did not match their expectations or align with their natural way of navigating the platform.
Solution implemented: We restructured the information architecture and adjusted the navigation system to match cultural patterns and observed behaviors. This change affected both the e-commerce and the LMS, improving wayfinding and facilitating quick access to content.


Improving Interactivity & Learning Materials
Usage metrics and student feedback revealed that learning materials and interactions were not dynamic enough to encourage active participation and retention.
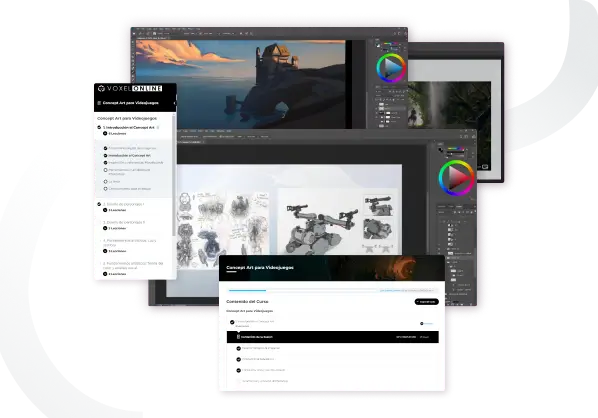
Solution implemented: In collaboration with instructors, we introduced interactive materials such as dynamic presentations, videos, 3D models, end-of-module challenges, and quizzes. We also added guides, infographics, and complementary documents to allow students to dive deeper into topics independently.
- Positive feedback: 85% of students reported a more dynamic learning experience.
- Engagement improvement: 90% of students rated the new interactive exercises positively, saying they helped them better understand the content.
Phase Two: Voxel Online 2.0
In this stage, we implemented key improvements to optimize the platform—from technical stability to the user experience. The focus was on refining the information architecture, navigation, and internal workflows to better meet the specific needs of our target audience. We also introduced new tools and content designed to enhance learning and encourage smoother interaction between students and instructors.
These improvements included technology migration to a more robust environment, reorganizing internal processes, and creating tools that supported both communication and student autonomy. Additionally, we redesigned the information architecture, navigation systems, and instructional design to promote a more interactive and accessible learning experience.
Migration to a Custom Development Environment
The educational platform was migrated to a custom-built LMS, which improved stability, personalization, and scalability. The e-commerce component remained on WordPress, integrated with HubSpot.
- WordPress: Maintained as the foundation for site structure and core content management.
- WooCommerce: Integrated with HubSpot to automate e-commerce management and lead generation.
- HubSpot: Used to centralize and automate communication workflows and student follow-ups.
- Custom LMS: Built ad hoc to provide a robust, stable, and user-oriented learning environment.

Optimizing Enrollment and Lead Conversion Flows
We refined the integration between Voxel School and HubSpot to automate lead management, streamline communication, and simplify the enrollment process—improving both internal efficiency and the user experience.

Evolution of the Educational Model
Voxel Online's educational model underwent a significant transformation:

Creation of a Discord Channel
Discord was introduced as a key tool to improve communication between students and program coordinators:
- Dedicated channels organized by master’s program and module to encourage collaboration.
- Real-time communication to resolve questions and offer continuous support.
- Centralized announcements for news, tutoring sessions, and weekly challenges.
- An active community that reinforces collaborative learning.

Heading
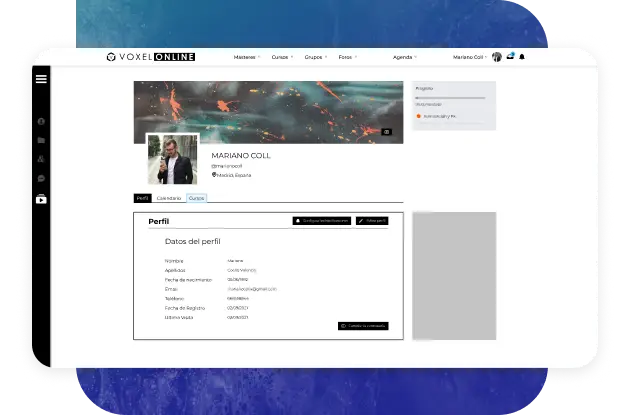
The new virtual campus was designed to centralize and enhance the learning experience, allowing students to easily navigate their academic roadmap and track their progress.
Students can view the status of their courses, submissions, and evaluations; access hand-in repositories and additional resources; and manage deadlines, events, and tutoring sessions through an integrated calendar. They also have direct access to the Discord channel, tech support, and academic coordination.
Conclusion
The digital transformation of Voxel School was a complex yet rewarding challenge. It involved far more than simply transferring educational content from an in-person format to a digital platform—it required the creation of an ecosystem that fosters interaction, community, and access to high-quality education. Through a user-centered and iterative design approach, we achieved strong results in terms of both platform performance and student satisfaction.
This project highlighted the importance of blending user-centered design with the need to preserve educational quality and identity in a digital environment. The internationalization of Voxel School marked a crucial step in expanding its impact in the Latin American market. This transformation has not only benefited students, but also instructors and administrative staff by providing more efficient tools to support their work.
The experience gained throughout this project has opened new opportunities for continued innovation and improvement in the digital learning experience for the Voxel community. The key to success lay in deeply understanding and continuously adapting to user needs—always with the goal of delivering a comprehensive, accessible, and high-quality educational experience.





